CSS Flexbox is becoming popular and spreading the whole web layout, so i decided to teach you how to use the CSS Flexbox for advance layout in your websites.
CSS Flexbox is easy and beginner friendly, with simple syntaxes, and more importantly you don't need to import any library, CSS Flexbox support almost most used browsers with exception of a few. you can visit Caniuse to check more on the browser compatibility of CSS Flexbox.
Now lets get started,
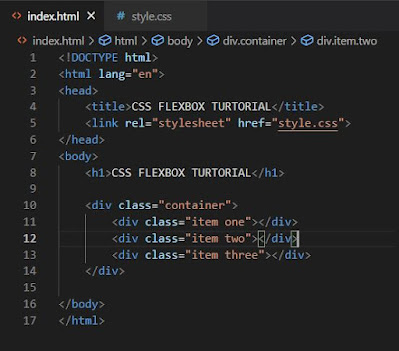
In the picture above, I first link to the CSS stylesheet in the <head> tag, and create the main container of the <div> with a class of "container", and added three <div> tags with a classes of "items" and "one", "two", "three" respectively.
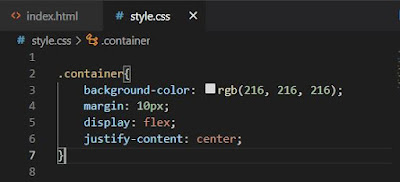
The above picture, shows how I added a style to each of the tags, first I selected the tag with the class of "container" and gave it a background color of light gray, then i selected all the item <div> give them a height and width of 150px, 150px respectively. This give the output in the picture below.
Now let's apply the display property "flex", the property arrange the items in a flexbox horizontally, and these gave us several options, the justify-content and align-items, so let's add them and see.
- justify-content: space-between; which spaces the items between them.
- justify-content: space-around; spaces the items around them and give a little space in the start and end of them.
- justify-content: space-evenly; space evenly, spaces them evenly in all positions, that is, both the start and the end have the same space equal to the center of the items.